beiti
Themenersteller
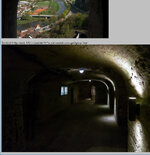
Immer mal wieder sind mir im Chrome-Browser (unter Windows) Darstellungsfehler in Fotos und Videos aufgefallen. Es betrifft insbesondere Stellen, die sehr dunkel sind, aber noch nicht ganz schwarz: Sie werden etwas heller/grauer gezeigt. Man erkennt dann plötzlich Details und JPEG-Artefakte, die normalerweise bei korrekt eingestelltem Monitor kaum zu sehen sein sollten.
Nach längerem Herumprobieren bin ich drauf gekommen, dass es etwas mit der Hardwarebeschleunigung zu tun hat. Wenn man in den Chrome-Einstellungen unter "Erweitert - System" den Schalter bei "Hardwarebeschleunigung verwenden, falls verfügbar" rausmacht und danach Chrome neu startet, ist der Darstellungsfehler verschwunden. Allerdings ist das keine Dauerlösung, weil Chrome ohne die Hardwarebeschleunigung an vielen Stellen Performance verliert (z. B. geht das Scrollen durch komplexe Webseiten viel träger).
Ich habe es mittlerweile mit dreierlei Grafikkarten probiert (Intel HD Grafik, Nvidia GeForce und AMD irgendwas), und der Fehler war immer der gleiche.
Jetzt würde mich interessieren, ob andere Chrome-Nutzer das Problem auch haben, oder ob nur meine beiden Rechner "spinnen".
Leider sieht man den Fehler, wie gesagt, nicht in jedem Bild. Am augenfälligsten wird er in Bildern mit vielen dunklen Bereichen und starken JPEG-Artefakten. Auch in YouTube-Videos mit vielen dunklen Szenen stört er sehr.
Ich habe jetzt mal eine Testseite mit ein paar Fotos gebastelt, wo man den Fehler zumindest in bisschen erkennt. Bitte immer auf die dunklen Bildbereiche schauen!
Link zur Testseite
Ich habe auch eigens kräftig JPEG-komprimiert, damit schöne Artefakte drin sind.
Ins letzte Bild habe ich zusätzlich eine schwarze Schrift eingefügt. Bei korrekter Darstellung dürfte von dieser Schrift fast nichts zu erkennen sein, weil sie sich vor dem dunklen Foto kaum abhebt. Nur in Chrome kann ich sie plötzlich gut lesen, weil das Foto eben so komisch aufgehellt wird.
Bei mir sieht es also so aus: Der Fehler tritt nur auf in Chrome mit aktiver Hardwarebeschleunigung. Schalte ich die Hardwarebeschleunigung ab, ist der Fehler weg; dann sehen die Bilder so aus wie in jedem anderen Browser.
Nach längerem Herumprobieren bin ich drauf gekommen, dass es etwas mit der Hardwarebeschleunigung zu tun hat. Wenn man in den Chrome-Einstellungen unter "Erweitert - System" den Schalter bei "Hardwarebeschleunigung verwenden, falls verfügbar" rausmacht und danach Chrome neu startet, ist der Darstellungsfehler verschwunden. Allerdings ist das keine Dauerlösung, weil Chrome ohne die Hardwarebeschleunigung an vielen Stellen Performance verliert (z. B. geht das Scrollen durch komplexe Webseiten viel träger).
Ich habe es mittlerweile mit dreierlei Grafikkarten probiert (Intel HD Grafik, Nvidia GeForce und AMD irgendwas), und der Fehler war immer der gleiche.
Jetzt würde mich interessieren, ob andere Chrome-Nutzer das Problem auch haben, oder ob nur meine beiden Rechner "spinnen".
Leider sieht man den Fehler, wie gesagt, nicht in jedem Bild. Am augenfälligsten wird er in Bildern mit vielen dunklen Bereichen und starken JPEG-Artefakten. Auch in YouTube-Videos mit vielen dunklen Szenen stört er sehr.
Ich habe jetzt mal eine Testseite mit ein paar Fotos gebastelt, wo man den Fehler zumindest in bisschen erkennt. Bitte immer auf die dunklen Bildbereiche schauen!
Link zur Testseite
Ich habe auch eigens kräftig JPEG-komprimiert, damit schöne Artefakte drin sind.
Ins letzte Bild habe ich zusätzlich eine schwarze Schrift eingefügt. Bei korrekter Darstellung dürfte von dieser Schrift fast nichts zu erkennen sein, weil sie sich vor dem dunklen Foto kaum abhebt. Nur in Chrome kann ich sie plötzlich gut lesen, weil das Foto eben so komisch aufgehellt wird.
Bei mir sieht es also so aus: Der Fehler tritt nur auf in Chrome mit aktiver Hardwarebeschleunigung. Schalte ich die Hardwarebeschleunigung ab, ist der Fehler weg; dann sehen die Bilder so aus wie in jedem anderen Browser.
Zuletzt bearbeitet: